
University of Oxford
The previous version of the University of Oxford site, also designed by Torchbox, was the top
- Home
- University of Oxford
University of Oxford
The previous version of the University of Oxford site, also designed by Torchbox, was the top rated University site in a Times Education Supplement survey and was much imitated, but after more than seven years of duty, it was a little dated and, critically, wasn’t responsive.
The University of Oxford and Torchbox were excited to have the opportunity to revisit the site, and to revitalise it for a more digitally advanced generation of visitors. At the same time, we took on the challenge of moving this high profile, high traffic site to the Drupal Content Management System.
Why Drupal was chosen:
The Oxford University response:
Priority 1 – Open Source:
Our previous CMS was proprietary and came to the end of its life, so Open Source looked like the smarter option. Other proprietary CMS options tended to be very expensive to set up and would then incur ongoing service charges, so Open Source made financial sense.
The worldwide developer community was also an attractive asset. The community’s work on new developments and creation of new modules is much quicker than proprietary vendors.
Using an Open Source framework means that we are not tied down to only working with one Web Development company and would make recruiting an in-house web developer easier.
Why Drupal in particular:
Other departments and units within Oxford were already using Drupal so there was an opportunity to learn from their experiences and/or collaborate in future.
After installing the Wappalyzer plugin (https://wappalyzer.com) we were impressed with the quality of websites which were using Drupal and Drupal's list of case studies had some impressive clients (for example, the White House, if it's good enough for POTUS…).
Additionally, Torchbox, who we had worked with for a number of years, had also decided on Drupal as their CMS of choice.
Describe the project (goals, requirements and outcome):
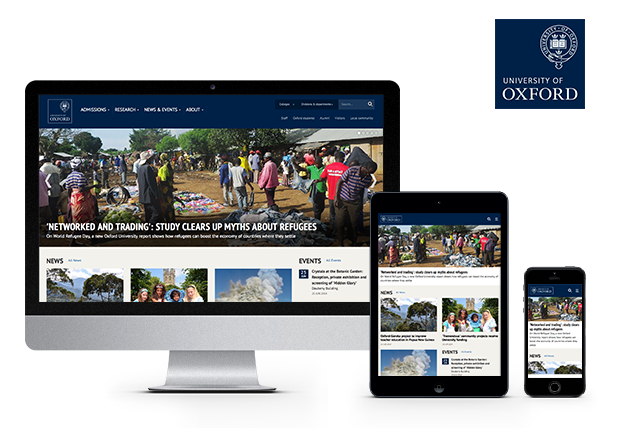
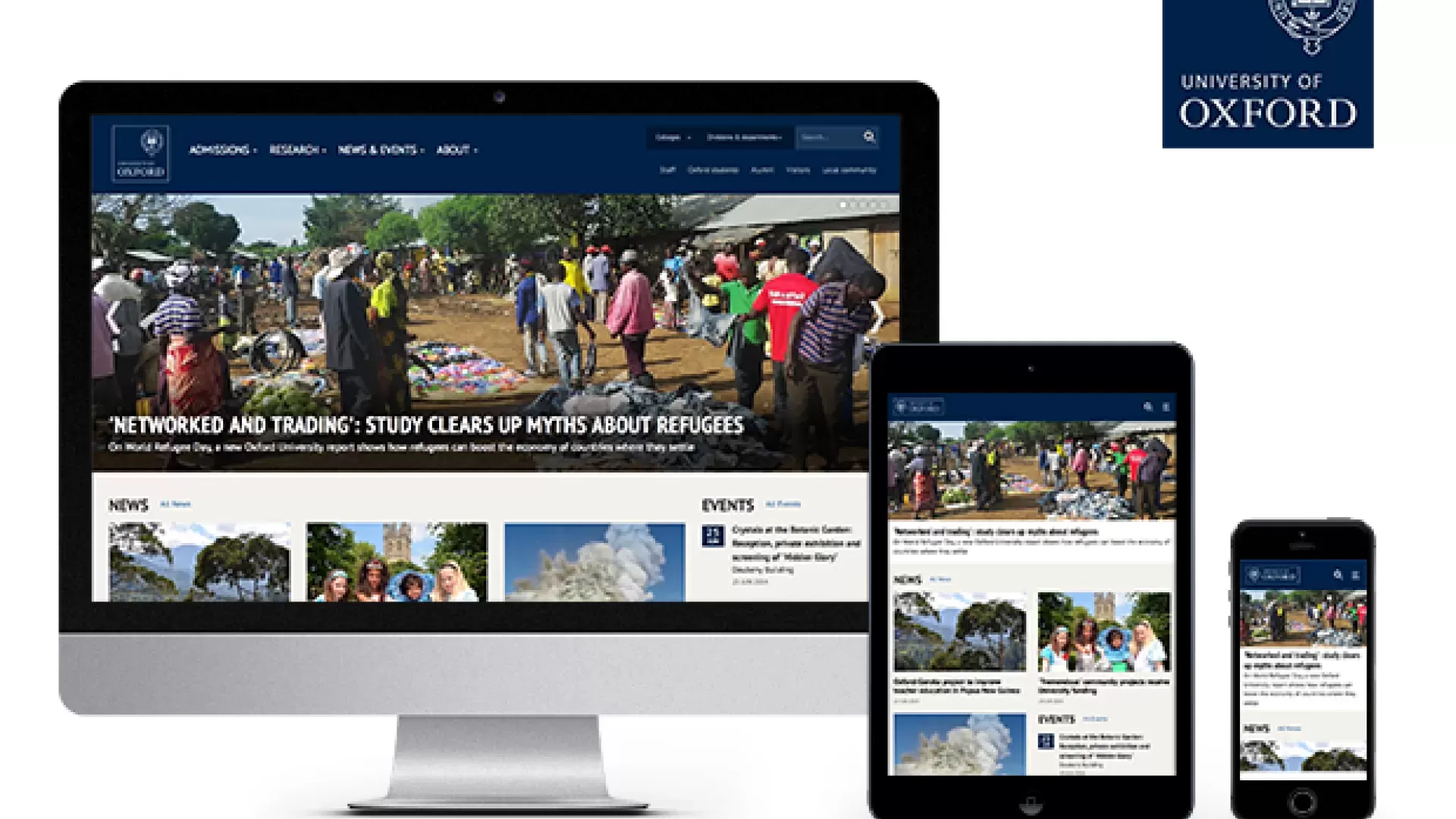
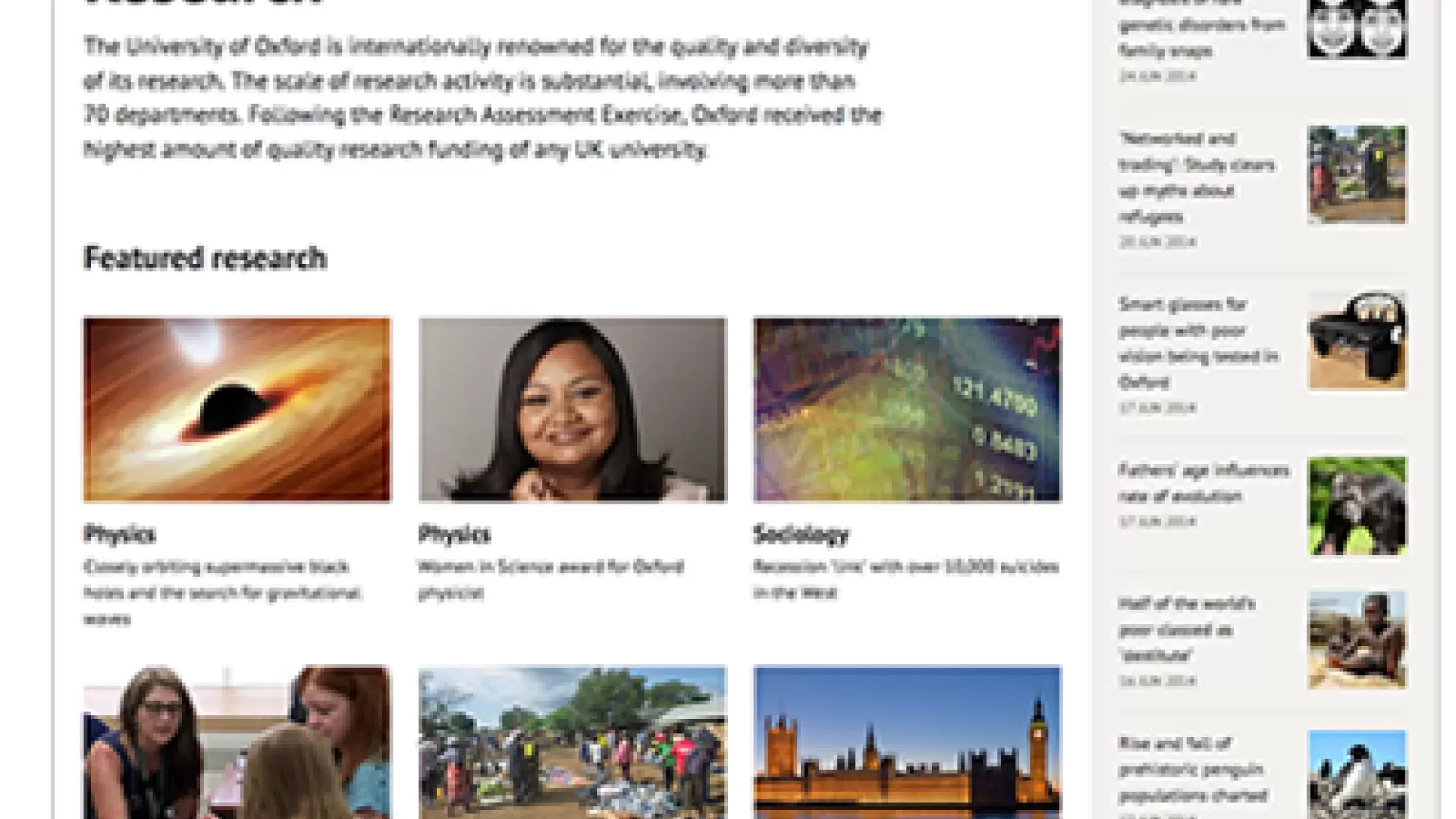
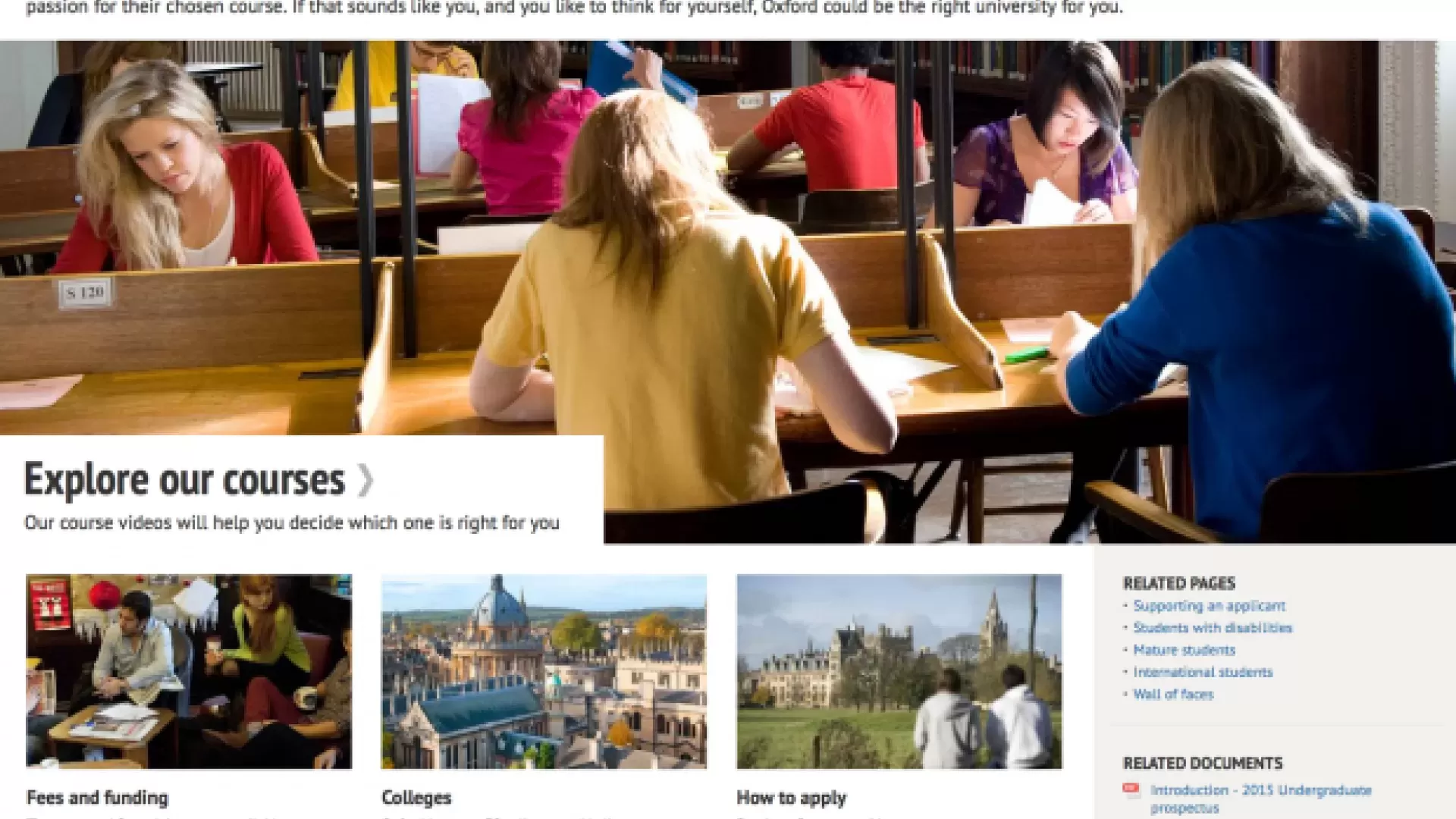
After several years without an overhaul, the University of Oxford website needed updating to bring it in line with current design and usage trends, including increased use of mobile and tablet devices. The project started out as a ‘refresh’, however, the project team looked to improve the site as much as possible including a completely new design, a revised IA, a completely new set of templates, and a new Drupal 7 platform.
The content stayed largely the same, so there were many thousands of content nodes to consider. Keeping the user experience at the fore, the options for automated migration were limited due to the need for refreshed content, markup and imagery.
The timelines for content creation and site launch also had to fit in with the University calendar – simultaneously updating the course content for the next round of undergraduate admissions in two content management systems just wasn’t an option.
The project was split into two major phases:
- Discovery and design
- Development and delivery
The discovery and design phase
The discovery phase encompassed interviews and workshops, scope development, IA development and testing. Two things that we did early in the project were to develop a set of design principles akin to those developed by gov.uk (these were informed by the discovery research and the design briefing sessions) and to create a set of IA principles that informed the development of the sitemap (the sitemap was subsequently user tested using Treejack).
Rather than conventional wireframes, we developed HTML prototypes that allowed us to explore mobile, tablet and desktop resolutions from the outset and to experiment with reactive menus, and start thinking about other reactive elements (what happens when you scroll for example) that are core to modern web design.
In parallel to the HTML prototyping, we developed mood boards and style tiles to start the visual thinking, and then carried that into a design in the browser process where we layered visual design on to the wireframes. This was quite an interactive process and when we got stuck on something, for example the brand representation we would reverse it into Photoshop to do more detailed visual experimentation.
The designs were user tested using online testing software on a large number of people representing different audiences. This process resulted in a number of significant changes.
The wireframe pictured is of an early prototype.
Development phase
The development phase followed a feature-driven approach where the project was broken down into small deliverables that once complete each provided the University with a tangible benefit. Examples of the features provided include courses, events and Google Search Appliance integration.
Feature development was managed using Kanban principles, namely visualising the process, limiting the work in progress, managing flow and making policies and processes explicit. Each feature and ad-hoc request has a corresponding ticket in Codebase, with the development managed using a shared Google spreadsheet as the project dashboard.
Working with an agile, feature-driven approach allowed both Oxford and Torchbox to quickly and easily amend the development schedule when necessary. Changes were needed for a variety of reasons including revised timescales, updated requirements, some features no longer being necessary and staff availability. Using a flexible approach grounded on solid principles meant any changes were handled in a calm, stable and consistent manner.
As noted above, the launch timetable had to fit with the University calendar. Due to the volume of content, the full transition to Drupal has been phased. The Drupal site went live at 10am Wednesday 25 April 2014, as planned and from this point Drupal is serving the majority of content in including undergraduate admissions, news and research.
Further content is scheduled to launch on Drupal in the coming months. The content launch phasing is handled at the server level using a reverse proxy. This simplifies the Drupal site while transparently serving certain content sections (defined by URL paths) from other content management systems.
Working with an organisation as prominent and diverse as Oxford University brings with it a range of challenges and opportunities. By pairing great teams at both the University and Torchbox we were able to successfully design, develop and launch a new Drupal site for a world famous institution.



Related Projects