
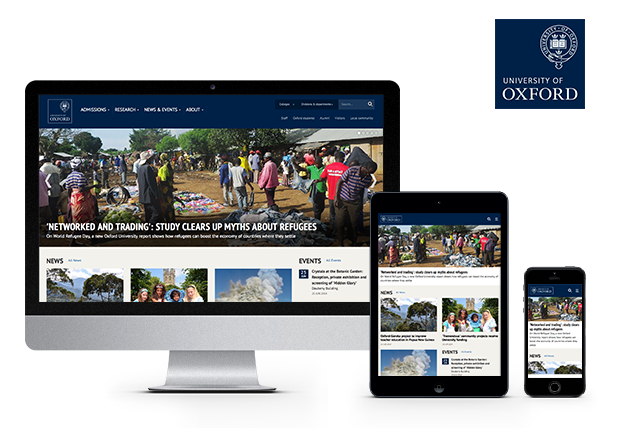
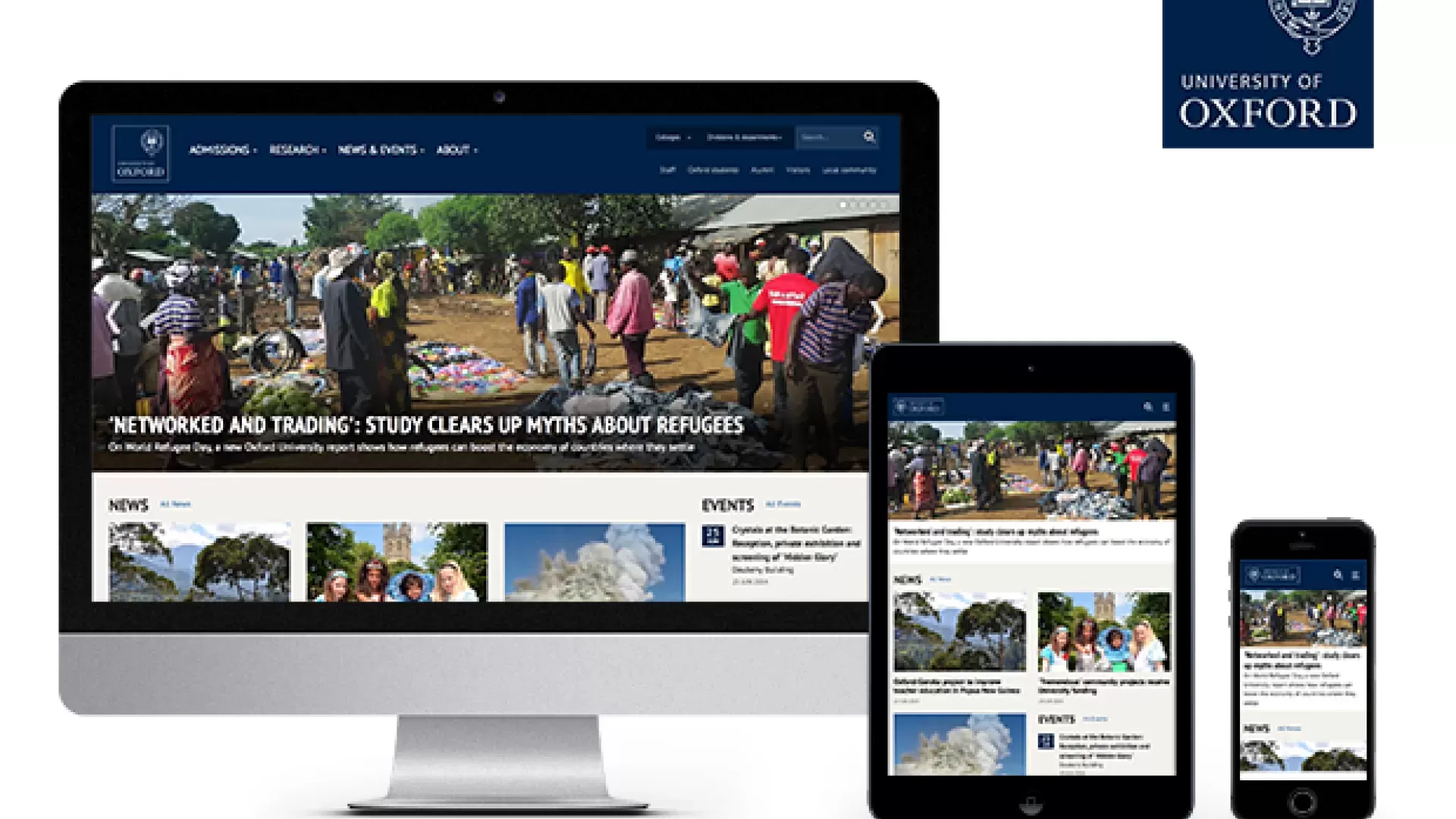
Օքսֆորդի համալսարան
Օքսֆորդի համալսարանի կայքի նախորդ տարբերակը, որը նույնպես նախագծվել է Torchbox-ի կողմից, եղել է Times Education Supplement-ի հետազոտության ամենաբարձր վարկանիշ ունեցող Համալսարանի կայքը և շատ ընդօրի
- Սկիզբ
- Օքսֆորդի համալսարան
Օքսֆորդի համալսարան
Օքսֆորդի համալսարանի կայքի նախորդ տարբերակը, որը նույնպես նախագծվել է Torchbox-ի կողմից, եղել է Times Education Supplement-ի հետազոտության ամենաբարձր վարկանիշ ունեցող Համալսարանի կայքը և շատ ընդօրինակվել է, բայց ավելի քան յոթ տարի աշխատելուց հետո այն մի փոքր հնացել է և, քննադատաբար, չէր արձագանքում.
Օքսֆորդի համալսարանը և Torchbox-ը ոգևորված էին, որ հնարավորություն ունեցան նորից այցելելու կայքը և վերակենդանացնել այն ավելի թվայնորեն զարգացած այցելուների սերնդի համար: Միևնույն ժամանակ, մենք ստանձնեցինք այս բարձրակարգ, բարձր երթևեկության կայքը Drupal բովանդակության կառավարման համակարգ տեղափոխելու մարտահրավերը:
Ինչու ընտրվեց Drupal-ը.
Օքսֆորդի համալսարանի պատասխանը.
Առաջնահերթություն 1 – Բաց կոդ.
Our previous CMS was proprietary and came to the end of its life, so Open Source looked like the smarter option. Other proprietary CMS options tended to be very expensive to set up and would then incur ongoing service charges, so Open Source made financial sense.
The worldwide developer community was also an attractive asset. The community’s work on new developments and creation of new modules is much quicker than proprietary vendors.
Using an Open Source framework means that we are not tied down to only working with one Web Development company and would make recruiting an in-house web developer easier.
Ինչու՞ Drupal-ը մասնավորապես.
Օքսֆորդի մյուս բաժանմունքներն ու ստորաբաժանումներն արդեն օգտագործում էին Drupal-ը, ուստի հնարավորություն եղավ սովորել նրանց փորձից և/կամ համագործակցել ապագայում:
Wappalyzer plugin-ը (https://wappalyzer.com) տեղադրելուց հետո մենք տպավորված էինք այն կայքերի որակով, որոնք օգտագործում էին Drupal-ը և Drupal-ի դեպքերի ուսումնասիրությունների ցանկը մի քանի տպավորիչ հաճախորդներ ունեին (օրինակ՝ Սպիտակ տունը, եթե դա բավարար է POTUS-ի համար։ …).
Բացի այդ, Torchbox-ը, ում հետ մենք աշխատել էինք մի քանի տարի, նույնպես որոշել էր Drupal-ը որպես իրենց ընտրած CMS:
Նկարագրեք նախագիծը (նպատակները, պահանջները և արդյունքը).
Մի քանի տարի առանց հիմնանորոգման, Օքսֆորդի համալսարանի կայքը թարմացման կարիք ուներ՝ այն համապատասխանեցնելու ներկայիս դիզայնի և օգտագործման միտումներին, ներառյալ բջջային և պլանշետային սարքերի օգտագործման ավելացումը: Նախագիծը սկսվեց որպես «թարմացում», սակայն նախագծի թիմը ձգտում էր հնարավորինս բարելավել կայքը, ներառյալ բոլորովին նոր դիզայնը, վերանայված IA-ն, կաղապարների բոլորովին նոր հավաքածուն և նոր Drupal 7 հարթակը:
Բովանդակությունը մնաց հիմնականում նույնը, ուստի կային բազմաթիվ հազարավոր բովանդակության հանգույցներ, որոնք պետք է հաշվի առնել: Օգտատիրոջ փորձառությունն առաջնահերթ պահելով՝ ավտոմատացված միգրացիայի տարբերակները սահմանափակվեցին՝ թարմացված բովանդակության, նշագրման և պատկերների անհրաժեշտության պատճառով:
Բովանդակության ստեղծման և կայքի գործարկման ժամկետները նույնպես պետք է համապատասխանեին Համալսարանի օրացույցին. միաժամանակ երկու բովանդակության կառավարման համակարգերում բակալավրիատի ընդունելության հաջորդ փուլի համար դասընթացի բովանդակությունը թարմացնելը պարզապես տարբերակ չէր:
Ծրագիրը բաժանվել է երկու հիմնական փուլերի.
- Բացահայտում և դիզայն
- Մշակում և առաքում
Բացահայտման և նախագծման փուլը
Բացահայտման փուլը ներառում էր հարցազրույցներ և սեմինարներ, շրջանակի մշակում, IA-ի մշակում և փորձարկում: Ծրագրի սկզբում մենք արեցինք երկու բան՝ մշակել gov.uk-ի կողմից մշակված նախագծման սկզբունքների մի շարք (դրանք տեղեկացվել են բացահայտումների հետազոտության և դիզայնի ճեպազրույցների ժամանակ) և ստեղծել IA սկզբունքների մի շարք, որոնք տեղեկացված են. կայքի քարտեզի մշակում (կայքի քարտեզը այնուհետև օգտագործողի կողմից փորձարկվել է Treejack-ի միջոցով):
Սովորական լարային շրջանակների փոխարեն մենք մշակեցինք HTML նախատիպեր, որոնք մեզ թույլ տվեցին ի սկզբանե ուսումնասիրել բջջային, պլանշետային և աշխատասեղանի լուծումները և փորձարկել ռեակտիվ ընտրացանկերը և սկսել մտածել այլ ռեակտիվ տարրերի մասին (ինչ է տեղի ունենում, օրինակ, երբ ոլորում եք), որոնք հիմնական են: ժամանակակից վեբ դիզայն.
HTML-ի նախատիպավորմանը զուգահեռ, մենք մշակեցինք տրամադրության տախտակներ և ոճային սալիկներ՝ տեսողական մտածողությունը սկսելու համար, և այնուհետև այն տեղափոխեցինք դիզայնի մեջ բրաուզերի գործընթացում, որտեղ մենք շերտավորեցինք տեսողական դիզայնը մետաղալարերի վրա: Սա բավականին ինտերակտիվ գործընթաց էր, և երբ մենք խրվում էինք ինչ-որ բանի վրա, օրինակ՝ ապրանքանիշի ներկայացուցչությունը, մենք այն վերածում էինք Photoshop-ի՝ ավելի մանրամասն տեսողական փորձարկումներ կատարելու համար:
Դիզայնները փորձարկվել են օգտատերերի միջոցով՝ օգտագործելով առցանց թեստավորման ծրագրակազմ, տարբեր լսարաններ ներկայացնող մեծ թվով մարդկանց վրա: Այս գործընթացը հանգեցրեց մի շարք էական փոփոխությունների։
Պատկերված մետաղալարերի շրջանակը վաղ նախատիպից է:
Զարգացման փուլ
Զարգացման փուլը հետևեց առանձնահատկությունների վրա հիմնված մոտեցմանը, որտեղ նախագիծը բաժանվեց փոքր արդյունքների, որոնք ավարտվելուց հետո համալսարանին շոշափելի օգուտներ բերեցին: Տրված գործառույթների օրինակները ներառում են դասընթացներ, միջոցառումներ և Google Search Appliance-ի ինտեգրում:
Առանձնահատկությունների մշակումը կառավարվում էր Kanban սկզբունքների կիրառմամբ, մասնավորապես՝ գործընթացի պատկերացում, ընթացքի մեջ գտնվող աշխատանքը սահմանափակելով, հոսքի կառավարում և քաղաքականություններն ու գործընթացները հստակ դարձնելով: Յուրաքանչյուր հատկանիշ և ժամանակավոր հարցում ունի համապատասխան տոմս Codebase-ում, որի մշակումը կառավարվում է՝ օգտագործելով ընդհանուր Google աղյուսակը որպես նախագծի վահանակ:
Արագաշարժ, հնարավորությունների վրա հիմնված մոտեցման հետ աշխատելը թույլ տվեց և՛ Oxford-ին, և՛ Torchbox-ին արագ և հեշտությամբ փոփոխել զարգացման ժամանակացույցը, երբ անհրաժեշտ է: Փոփոխություններն անհրաժեշտ էին տարբեր պատճառներով, ներառյալ՝ վերանայված ժամանակացույցերը, թարմացված պահանջները, որոշ առանձնահատկություններ այլևս անհրաժեշտ չեն և անձնակազմի առկայությունը: Ամուր սկզբունքների վրա հիմնված ճկուն մոտեցման օգտագործումը նշանակում էր, որ ցանկացած փոփոխություն վարվում էր հանգիստ, կայուն և հետևողական ձևով:
Ինչպես նշվեց վերևում, մեկնարկի ժամանակացույցը պետք է համապատասխաներ համալսարանի օրացույցին: Բովանդակության ծավալի պատճառով ամբողջական անցումը Drupal-ին փուլային է: Drupal կայքը գործարկվել է 2014թ. ապրիլի 25-ին, չորեքշաբթի առավոտյան ժամը 10-ին, ինչպես նախատեսված էր, և այս պահից Drupal-ը մատուցում է բովանդակության մեծ մասը՝ ներառելով բակալավրիատի ընդունելությունները, նորությունները և հետազոտությունները:
Հետագա բովանդակությունը նախատեսվում է թողարկել Drupal-ում առաջիկա ամիսներին: Բովանդակության գործարկման փուլային կարգավորումը կատարվում է սերվերի մակարդակում՝ օգտագործելով հակադարձ պրոքսի: Սա հեշտացնում է Drupal կայքը, մինչդեռ թափանցիկ սպասարկում է որոշակի բովանդակության բաժիններ (սահմանված URL ուղիներով) այլ բովանդակության կառավարման համակարգերից:
Օքսֆորդի համալսարանի նման հայտնի և բազմազան կազմակերպության հետ աշխատելն իր հետ բերում է մի շարք մարտահրավերներ և հնարավորություններ: Համալսարանում և Torchbox-ում հիանալի թիմեր զուգակցելով՝ մենք կարողացանք հաջողությամբ նախագծել, զարգացնել և գործարկել Drupal նոր կայք աշխարհահռչակ հաստատության համար:



Related Projects